In today's fast-paced world of software development, project initiation can often be a challenging and time-consuming process, with teams facing issues such as inconsistent code quality, slow setup times, and suboptimal workflows. To address these obstacles and streamline the project initiation process, we've developed two powerful libraries, NextJS-Boilerplate and React-Toolkit, that can help teams get started quickly and efficiently.
Challenges in Project Initiation
Software development teams often face several challenges during project initiation, including:
Lengthy setup processes that consume valuable time and resources
Inconsistent code quality due to varying coding standards and practices
Difficulty in setting up and configuring necessary tools and libraries
Suboptimal workflows that hinder collaboration and productivity
By addressing these challenges with custom libraries, we aim to streamline project initiation, enhance collaboration, and improve overall development efficiency.
NextJS Boilerplate
NextJS-Boilerplate is a frontend boilerplate built on the popular NextJS framework that is specifically designed for building performant React applications. It incorporates a range of essential tools and technologies, including TypeScript for static typing, SWR for efficient data fetching and caching, TailwindCSS for rapid, scalable styling, Jest and testing-library for thorough unit testing, Cypress for end-to-end testing, and Storybook for creating an isolated component library and fostering collaboration between designers and developers.
With NextJS-Boilerplate, developers can follow a streamlined workflow that involves developing UI components with robust functionality, previewing components in Storybook to ensure visual consistency and component isolation, performing comprehensive testing with Jest, testing-library, and Cypress to validate component stability and functionality, and finally, merging thoroughly tested components into the main codebase to maintain application quality and reliability.
What sets NextJS-Boilerplate apart from other boilerplate solutions is its pre-configured tools and established best practices, which help developers save valuable time during the initial setup process. Additionally, by utilizing TypeScript and adhering to coding conventions, developers can maintain consistency, code maintainability, and predictability across various projects.

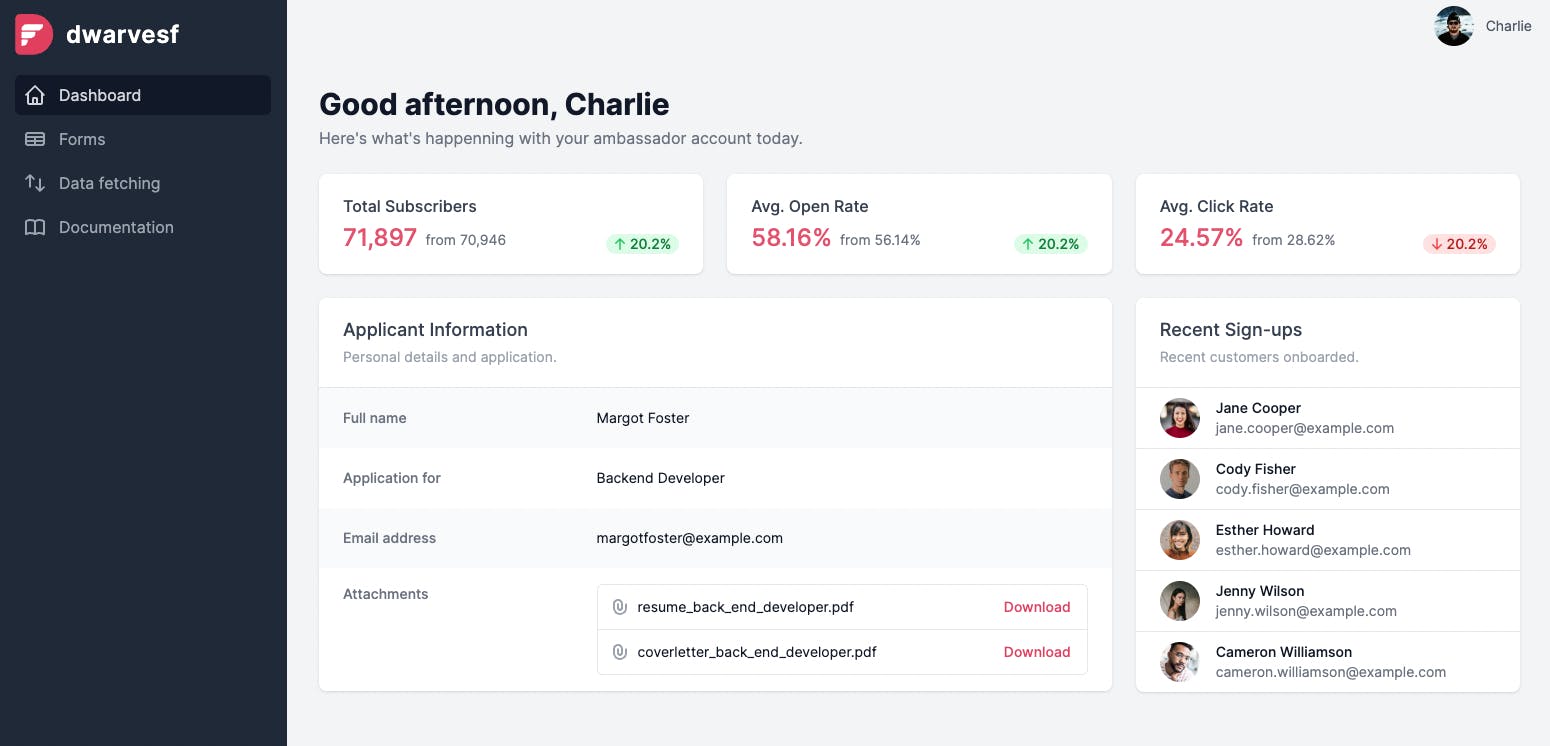
https://df-nextjs-boilerplate.netlify.app/
React Toolkit
React-Toolkit is a specialized library of React hooks and utilities that simplifies the development of robust, scalable React applications. It includes a custom ESLint configuration to establish and enforce consistent coding standards across the development team, a collection of widely-used React hooks for state management, side effects, and other crucial functionality, and utility functions for handling common tasks like string manipulation, context creation, and data transformation.
What makes React-Toolkit unique is its focus on reducing redundancy and increasing developer productivity. By integrating custom ESLint configurations and Prettier into the library, developers can enforce coding conventions and ensure that the codebase remains clean, readable, and maintainable. Additionally, the collection of pre-built hooks and utilities can help developers write high-quality, maintainable code without having to spend time on solving already-addressed problems or implementing redundant solutions for common tasks.

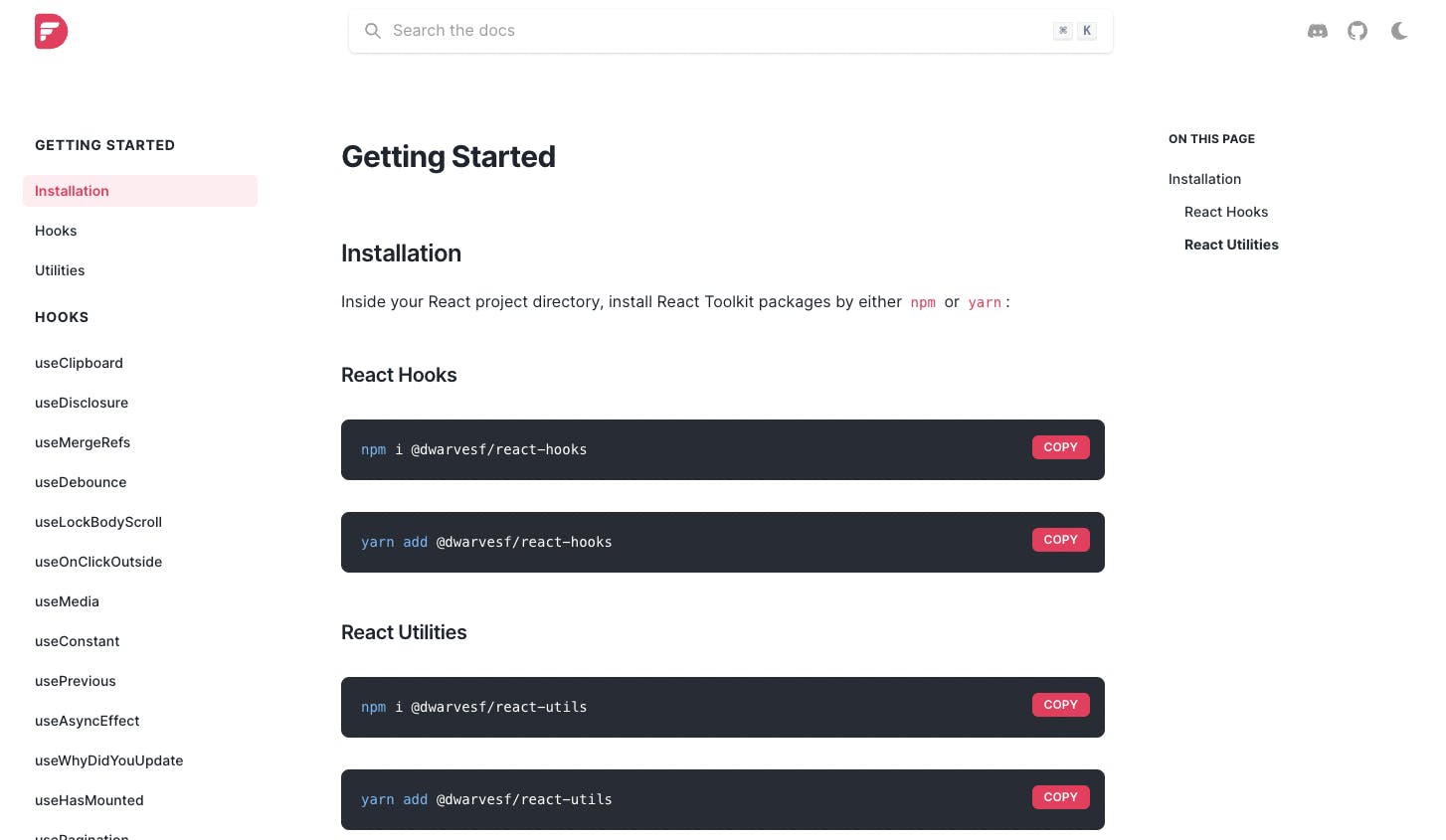
https://react.toolkit.d.foundation/getting-started
The Outcomes
Investing in our custom NextJS-Boilerplate and React-Toolkit has yielded significant benefits:
Faster project initiation: Our team can now rapidly set up projects with pre-configured tools and established best practices, substantially reducing initial setup time.
Improved code quality: The adherence to coding conventions and the utilization of TypeScript help us maintain consistency, code maintainability, and predictability across various projects.
Streamlined workflows: The optimized workflow facilitated by NextJS-Boilerplate fosters efficiency, collaboration, and seamless communication within our team.
Conclusion
In summary, NextJS-Boilerplate and React-Toolkit have transformed the way we approach project initiation, empowering us to deliver results faster and more efficiently. By providing a solid foundation for front-end development and a comprehensive library of utilities, these tools enable our team to concentrate on crafting outstanding software without getting mired in the complexities of initial setup and configuration.
As our custom libraries continue to prove their worth, we are contemplating the development of a code generator tool or CLI (Command Line Interface) to further enhance the project initiation process. This tool would enable even swifter project setup, allowing our team to rapidly bootstrap new projects with our custom boilerplate and toolkits, ensuring a seamless transition from initiation to development.
If you're looking to accelerate your project initiation process, optimize your overall development workflow, and leverage advanced technical solutions, we highly recommend exploring the potential of these powerful libraries. Embrace Next-Boilerplate and React-Toolkit to stay ahead of the curve and build robust, high-performing, and scalable software solutions.
Contributing
At Dwarves, we encourage our people to read, write, share what we learn with others, and contributing to the Brainery is an important part of our learning culture. For visitors, you are welcome to read them, contribute to them, and suggest additions. We maintain a monthly pool of $1500 to reward contributors who support our journey of lifelong growth in knowledge and network.
Love what we are doing?
Check out our products
Hire us to build your software
Join us, we are also hiring
Visit our Discord Learning Site
Visit our GitHub